

Une fois n’est pas coutume, Google a annoncé la mise à jour de son algorithme le 21 avril prochain. L’annonce de cette évolution de son moteur de recherche concerne les requêtes effectuées depuis un smartphone. La firme de Mountain View nous informe via son blog que la compatibilité mobile devient un critère de classement des sites et pourrait avoir une incidence sur les recherches faites depuis un support mobile (smartphones et tablettes). Un site non adapté aux requêtes faites depuis Google Mobile pourrait ainsi voir sa visibilité impactée et son trafic issu du moteur de recherches baisser.
Qu’est-ce que le responsive design ?
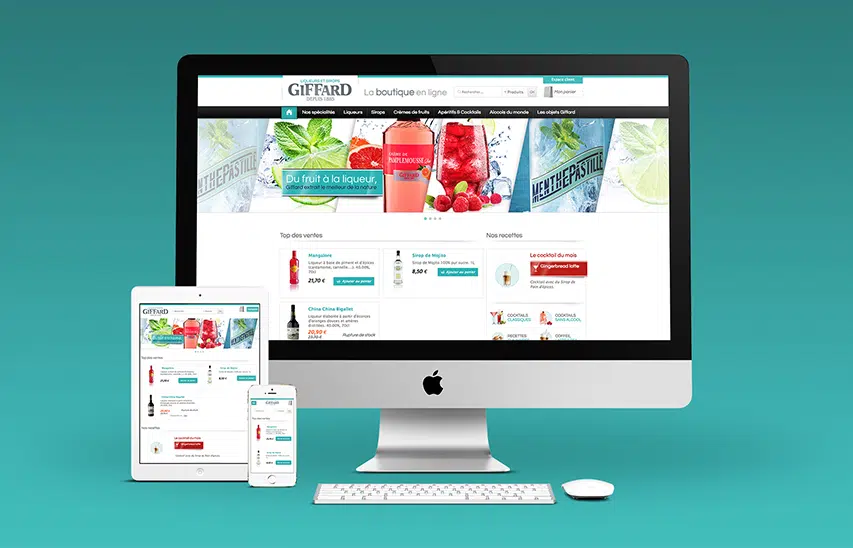
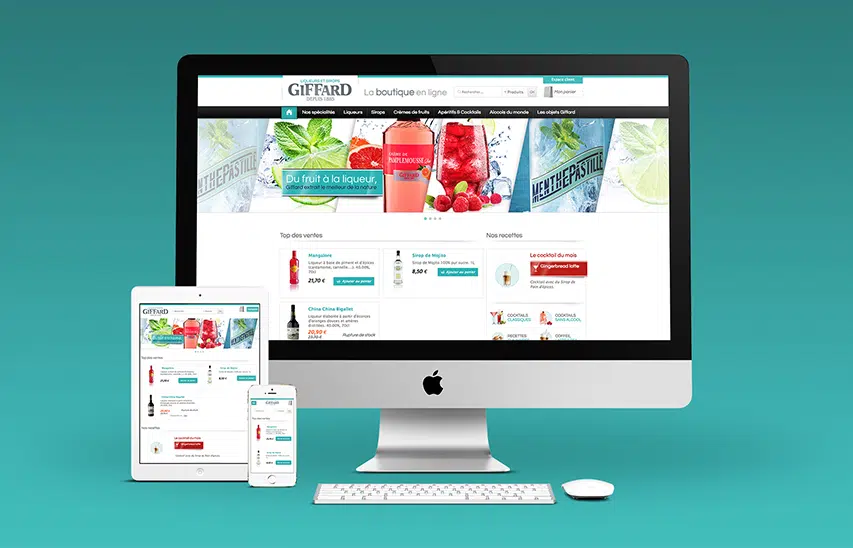
Un site responsive design est un site dont le format s’adapte aux supports sur lesquels il s’affiche, permettant notamment sur les smartphones (dont les écrans ont une taille généralement inférieure à 5 pouces) de naviguer simplement à travers un site optimisé pour la navigation mobile. Ainsi les mobinautes n’ont pas besoin d’effectuer un zoom pour pouvoir lire les informations présentes sur le site. Le webmaster a la possibilité de répondre aux exigences de Google à travers 3 configurations techniques :
– Le Responsive Web Design : le code html du site reste identique, seul le langage CSS permet d’adapter l’affichage du site en fonction de la résolution du support.
– Le Dynamic serving : le site présente 2 codes html et CSS différents pour une même URL. Il faut dans ce cas envoyer à Googlebot pour smartphone une indication sur le contenu mobile.
– Les urls distinctes : le site présente 2 urls distinctes, une optimisée pour l’affichage sur les ordinateurs de bureau (www.masociete.com) et une optimisée pour l’affichage sur support mobile (m.masociete.com). La distinction pour le moteur se fait via l’intégration « alternate » ou « canonical ».
Pourquoi Google favorisera les sites compatibles mobiles pour le référencement naturel ?
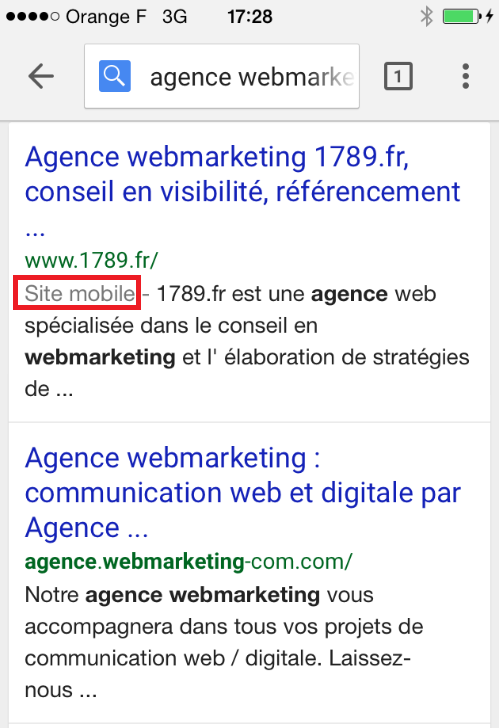
Google a commencé à différencier légèrement les résultats de recherche PC et mobile depuis quelques mois. Nous avons notamment vu l’apparition d’un extrait enrichi (rich snippet) informant l’internaute si le site présent dans le résultat de recherche est adapté à une navigation mobile :
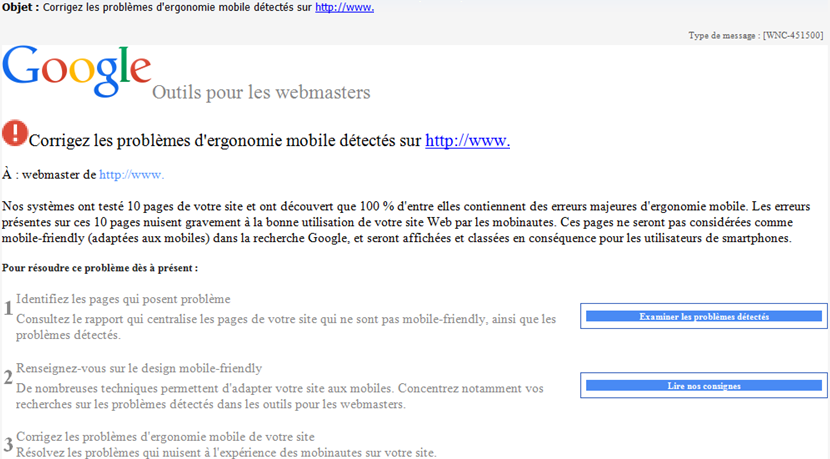
Parallèlement, Google a fortement communiqué auprès des webmasters pour les sensibiliser sur la compatibilité mobile. Voici un exemple de mail envoyé depuis Google Webmaster Tools :
La mise à jour du 21 avril risque de totalement bouleverser les résultats de recherche issus des smartphones, avec une disparition des sites non optimisés mobiles : Google souhaite ainsi mettre en avant l’expérience utilisateur des mobinautes et leur offrir « une expérience mobile sans limites ». Google part du principe que la navigation du mobinaute sur un site via son smartphone doit être simple et rapide, en mettant en avant les informations importantes, les appels à l’action (demande de devis gratuite, appel téléphonique, contact mail, etc.) et en allégeant graphiquement le site mobile.
Google met à disposition un outil et des guidelines
Pour accompagner les webmasters dans l’optimisation mobile de leurs sites web, Google a mis en place un « guide pour les sites mobiles » accessibles à l’adresse suivante :
https://developers.google.com/webmasters/mobile-sites/. Ce document reprend l’ensemble des conseils à respecter pour avoir un site « friendly-mobile ».
Par ailleurs, Google nous propose également un outil en ligne permettant de tester en temps réel la compatibilité mobile de son site Internet. Testez dès à présent la compatibilité mobile de votre site Internet et vérifiez si vous êtes « Friendly-mobile » !
https://www.google.com/webmasters/tools/mobile-friendly/
Abdel Tamrane, Directeur technique associé et Expert Google chez 1789.fr